Abstract
Trauma-informed design and technology have been an important topic of discussion in the last 5 years in user experience. However, little exists to offer practical direction for practitioners applying trauma-informed approaches to websites, apps, and other digital tools. This paper shares an example of applying trauma-informed (TI) principles to a social service agency website in the United States using well-known usability heuristics, which are principles used in interaction design to ensure usability. There appears to be a significant overlap between usability heuristics and TI principles; practitioners can use usability heuristics as a familiar foundation to make any design more trauma-informed. This paper describes specific ways TI principles can be operationalized using usability heuristics to develop more user-friendly and trauma-informed websites. A case study in design shows how user experience professionals can be more trauma-informed in their work to better serve the general public or users who have experienced trauma.
Keywords
trauma-informed design, trauma-informed technology, trauma-informed, TI, user experience design, usability
Content Warning: This paper contains references to intimate partner violence, sexual abuse, and mental health topics, including PTSD and trauma.
Introduction
Using a trauma-informed approach in design has recently become more common; there are many public discussions among design practitioners on trauma-informed design at UX conferences and in design blogs. Designers have explained how they take a trauma-informed approach to the research process to give extra care to research participants (Hirsch, 2020; Wechsler, 2021; Slate, 2021; Dietkus, 2021; Winfield, 2022; Fathallah, 2022). Trauma-informed principles are now being applied to websites serving people seeking support for domestic or intimate partner violence (Eggleston, 2017). Technical organizations share how they work to be trauma-informed (Bernius & Dietkus, 2023; Winfield, 2023). UXPA also offers a short course about trauma-informed design (Slate, 2021). However, many designers still seek concrete and practical direction in applying trauma-informed concepts to their work. This paper demonstrates one way to apply TI principles to develop trauma-informed websites.
Defining Trauma and Its Impacts
The American Psychological Association defines trauma as “an emotional response to a terrible event like an accident, rape, or natural disaster” (n.d.). The Substance Abuse and Mental Health Services Administration (SAMHSA) states that trauma is the result of an event or series of events that individuals experience as “physically or emotionally harmful or life-threatening” (2014, p. 7). Causes of trauma include experiences such as physical violence, sexual abuse, natural disasters, life-threatening child neglect, and war (SAMHSA, 2014). Loss of a loved one, divorce, and witnessing another’s trauma are also potential sources of trauma (Felitti et al., 1998; Nijenhuis et al., 2002).
Yet, trauma is not necessarily an individual or event-based experience. Traumatic experiences can also be systemic, repetitive, and long-lasting, such as racism and colonialism (Craps, 2013; Visser, 2015; Andermahr, 2015; Ford & Courtois, 2020). Information on institutional racism, cultural and historical trauma, and refugee experiences, among other systemic and social issues, are covered in newer textbooks on trauma (Ringel & Brandell, 2011; Hamburger et al., 2021). In light of the new recognition of the many harms that can have profound effects on people, we suggest adopting a broad definition of trauma: the result of events, systems, and situations that people experience as harmful that have lasting negative effects.
Unfortunately, trauma is ubiquitous. Over 70% of respondents globally reported a traumatic event, and about 30% of individuals were exposed to four or more, according to the World Health Organization surveys (Benjet et al., 2016). In the U.S., approximately 90% of adults in their lifetime will experience at least one traumatic event and often will experience multiple traumas (Kilpatrick et al., 2013). Trauma is common, not rare, despite the fact that individuals may not recognize that adverse effects on cognition, emotions, and behaviors are the result of traumatic events (SAMHSA, 2014). For the above reasons, it is likely that products and services designed for the general public include users who have experienced trauma or may be experiencing traumatic symptoms.
As user experience designers, we must understand trauma and its symptoms because they affect the people we serve. To truly know and help our users, we need to understand in what state they arrive at our technology, services, or systems. Common trauma symptoms include, but are not limited to, post-traumatic stress disorder (PTSD), cognitive impairment, depression, and anxiety conditions (Ford & Courtois, 2020; Van Der Kolk, 2014; SAMHSA, 2014). PTSD changes “cognitive processes such as memory, attention, planning, and problem-solving” (Hayes et al., 2012, p. 1), yet these processes are typically necessary for completing online tasks. Survivors of trauma may also feel powerless, unprotected, and unsafe; they may interpret the world as hostile and untrustworthy (Janoff-Bulman, 2010). In fact, researchers have discovered that concerns about re-traumatization can prevent seeking support (Kelly et al., 2021). While some people have reactions and symptoms of trauma that resolve in the short term, others experience symptoms for extended periods (SAMHSA, 2014). Traumatic stress can have lasting effects on brain structure and memory (Bremner, 2006; SAMHSA, 2014; Brandell & Ringel, 2019), and it is also associated with poorer physical health outcomes (Felitti et al., 1998; Krause et al., 2004). Disregarding trauma in design is problematic because it is part of the lives of the many people we serve.
Defining Trauma-Informed Approaches
The trauma-informed approach and principles originated in the late 1990s when psychologists recognized that people with mental health and substance use issues often have co-occurring trauma; that characteristic must be considered in any service or system (Harris & Fallot, 2001). Ignoring trauma can lead to accidentally re-traumatizing people, exacerbating trauma symptoms, or simply serving them poorly (Harris & Fallot, 2001). Experts in the behavioral health field have developed trauma-informed principles to use when serving those who have experienced trauma (Harris & Fallot, 2001; Fallot & Harris, 2009; SAMHSA, 2014).
Being trauma-informed is not the same as treating trauma with trauma-specific services, but remembering the needs of those who have experienced trauma (SAMHSA, 2014). An analogy might be ensuring accessibility in buildings for people with disabilities in wheelchairs; it is needed even if the organization does not focus on helping or serving those with disabilities specifically (Harris & Fallot, 2001). Detailed models have been developed by Fallot and Harris, and the state of Missouri, to help organizations, their people, and their cultures become more trauma-informed, whether providing trauma-treatment services or other services unrelated to trauma (Fallot & Harris, 2009; Missouri Department of Mental Health and Partners, 2014). The Missouri Model, for example, resembles maturity models that may be familiar to those in technology, such as the Danish Design Ladder or the InVision™ Design Maturity Model (Kretzschmar, 2003; Invision, 2018).
Being trauma-informed means adopting the assumptions, the Four R’s, shown in Table 1. The Four R’s were developed by the Substance Abuse and Mental Health Administration in the U.S. Government in collaboration with dozens of experts (SAMHSA, 2014).
Table 1. The Four R’s of Trauma: Key Assumptions in a Trauma-Informed Approach (SAMHSA, 2014)
| Assumption | Description |
|---|---|
| Realize | All people at all levels of the organization or system have a basic realization about trauma and understand how trauma can affect families, groups, organizations, and communities as well as individuals. |
| Recognize | People in the organization or system can also recognize the signs of trauma. |
| Respond | The program, organization, or system responds by applying the principles of a trauma-informed approach to all areas of functioning. |
| Resist Re-traumatization | A trauma-informed approach seeks to resist re-traumatization of clients and staff. |
In recent years, many other disciplines have adopted these assumptions and are considering trauma in their practices. Architecture, particularly housing and interior design, uses trauma-informed approaches (Farrell, 2018; Gill, 2019; Bollo & Donofrio, 2022; Owen & Crane, 2022). There are trauma-informed efforts in schools (Wiest-Stevenson & Lee, 2016; Taylor, 2021), healthcare (Bassuk et al., 2017), nursing (Kassam-Adams et al., 2015), organizations (Roy, 2021), and yoga (Cook-Cottone et al., 2017). Even prisons are working to be trauma-informed, although trauma-informed principles may conflict with those of correctional institutions (Jewkes et al., 2019).
In addition to the Four R’s above, SAMHSA promotes the trauma-informed principles in Table 2.
Table 2. The Six Key Principles of a Trauma-Informed Approach (SAMHSA, 2014)
| Principle |
|---|
| 1. Safety |
| 2. Trustworthiness and Transparency |
| 3. Peer Support |
| 4. Collaboration and Mutuality |
| 5. Empowerment, Voice, and Choice |
| 6. Cultural, Historical, and Gender Issues |
Trauma-Informed Design and Technology in Academic Work
Trauma-informed design and technology apply the assumptions and principles of trauma-informed approaches to the processes and outputs of design and technology. In addition to design practitioners, academic researchers have recently begun to discuss the use of trauma-informed principles in their disciplines.
When communication design researchers at a large U.S. university created a student-centered and inclusive website to point to essential needs such as crisis services, they developed trauma-informed website heuristics as they iterated toward launching the website (Kelly et al., 2021). The heuristics were developed from trauma-informed definitions and principles (Kelly et al., 2021). They chose to use this modified form of the heuristic evaluation method instead of usability testing out of concern about re-traumatizing people (Kelly et al., 2021).
Human-computer interaction researchers have recently adapted the SAMHSA principles to develop a trauma-informed computing framework (Chen et al., 2022). These researchers suggest that designers can consider whether user interface design “may traumatize or retraumatize its users” (Chen et al., 2022, p.10).
For the research process, Tad Hirsch, professor of art and design at Northeastern University, suggests that designers conducting research should be aware of any signs of distress and be prepared to respond (2020). Research design (the methodologies and methods chosen) and user research should avoid harming participants by being mindful of context, power dynamics, and potential re-traumatization (Chen et al., 2022). Other researchers suggest that organizations can get better outcomes by applying a trauma-informed framework to the design research process (Bernius & Dietkus, 2022).
One challenge is that—although there is a lot of research on trauma, its impacts, and treatments—there is little research on technology as it relates to trauma. Our research can involve people who have experienced trauma to better understand their needs (Kelly et al., 2021; Chen et al., 2022).
Because of the ubiquity of trauma, we suggest that all technology should be trauma-informed, regardless of whether the product or service is aimed at serving a group with a high rate of trauma. Those making technology must recognize and adjust to the needs of the many people who have experienced trauma.
Description of the Case Study
The work described in this section took place in 2016 and predated the academic literature on trauma-informed design that is now available. The rest of this paper focuses on how a social services agency website became more trauma-informed. Because this section documents the lived experiences of the first author, the pronoun ‘I’ is used in this section.
The Context of the Social Services Website
In the United States, many states have nonprofit and state-wide organizations that lead efforts to stop intimate partner violence (IPV), which includes domestic violence (DV). In our project, the organization served as a state coalition serving more than 40 individual nonprofit agencies that help survivors of IPV and DV in a state in the Southern US. This organization served as a role model and leader for other organizations while also helping to prevent violence and support those who experienced it. For example, the organization held statewide educational webinars to train agency staff members to improve their jobs. However, because of its long history and more extensive website traffic, the organization often appeared earlier in search results than agencies working in smaller communities. For this reason, people suffering intimate partner violence seeking help may have been more likely to end up at the coalition organization’s website instead of their local agency.
One challenge for the organization was that, while it practiced and encouraged the use of trauma-informed principles in activities such as serving clients, its website did not reflect the same principles. Because user experience design (UXD) principles significantly overlap with TI principles, I recommended applying UXD principles to the organization’s website to make it more trauma-informed and aligned with its TI focus in other spheres. The focus of the intervention became this: What trauma-informed changes would help survivors of trauma have a better experience with the organization’s website?
To find funding for this project, in January 2017, the board member and I applied with a video to the Aquent™ Design for Good contest, a grant competition held annually (Aquent, 2015; Eggleston, 2017). In February 2017, we won a small grant of $5,000 to work together to improve the organization’s website. For the next 2 months, I worked with the organization’s staff and their developer to improve the public-facing website to incorporate UXD principles and make it more trauma-informed.
The case study included several groups and people:
- The organization was a statewide social services agency in the U.S. that helps other agencies around the state work more effectively to help survivors.
- The board member was a trauma survivor and professional educator on trauma-informed topics for clinicians in the healthcare field.
- The organization’s staff included social workers and other trained professionals (approximately 20 people).
- The developer was an individual, independent contractor hired by the organization to manage and update its Drupal™ website.
- The project’s UX designer is the primary author of this paper.
Method
Applying TI Principles to the Organization’s Website
Following established usability heuristics is the foundation of being trauma-informed in interface and feature design of websites, apps, or other digital tools. In this section, we share the process we used to operationalize and apply TI principles to the organization’s website using usability heuristics. The TI principles from SAMSHA (2014) were identified by the organization’s staff and the board member as appropriate to improve the organization’s website.
As the designer, I recognized that usability heuristics have been established through years of research and appeared to overlap trauma-informed care principles. Many of the problems with the organization’s website that led it to be identified as not trauma-informed by the board member were also common user experience problems. The board member and staff, although experts in other areas, did not have an understanding of user experience design, usability issues, or other technical expertise. Although the board member and I were using a different lexicon for some of the same problems, we determined together that applying usability heuristics would improve the user experience.
The usability heuristics for interfaces were developed more than 40 years ago (Molinch & Nielsen, 1990) and were refined slightly over time (Nielsen, 1994). We used several heuristics to identify areas of the organization’s website that needed to change. The board member, staff, and I discussed and identified the most relevant usability heuristics to quickly improve the website. The seven usability heuristics we used in this case study are in the following table.
Table 3. Usability Heuristics (Nielsen, 1994)
| Usability Heuristic |
|---|
| 1. Visibility of system status |
| 2. Match between the system and the real world |
| 3. User control and freedom |
| 4. Consistency and standards |
| 5. Error prevention |
| 6. Recognition rather than recall |
| 7. Flexibility and efficiency of use |
Improvements Through Leveraging the Overlap of TI and Usability Heuristics
Based on the above usability heuristics, we adjusted the organization’s website to ensure a more survivor-friendly and trauma-informed website. The following table shows six changes we made in alignment with usability heuristics and trauma-informed principles.
Table 4. Areas of Improvement and Related TI and Usability Heuristics
| Area | Example | Usability Heuristics (UH) | Trauma-Informed (TI) Principles |
|---|---|---|---|
| Mobile improvements | Incorporating click-to-call phone numbers | UH 6. Recognition rather than recall UH 7. Flexibility and efficiency of use | TI 1. Safety |
| Accessible text | Reducing the grade level of written content | UH 2. Match between the system and the real world | TI 4. Collaboration and Mutuality TI 6. Cultural, Historical, and Gender Issues |
| Search | Offering an option to search the website | UH 7. Flexibility and efficiency of use | TI 5. Empowerment, Voice, and Choice |
| Safety alert | Simplifying the text and design of the safety modal | UH 2. Match between the system and the real world UH 3. User control and freedom | TI 1. Safety TI 5. Empowerment, Voice, and Choice |
Results
Our identified areas of improvement and the related TI and usability heuristics resulted in several changes.
Mobile Improvements for Easier Phone Calls
A significant issue for survivors is safety and privacy. Mobile phones offer safety and privacy features that are important for people without easy access to a laptop or desktop computer. For example, low-income individuals may only have access to a computer in a public setting like a library. Alternately, in intimate-partner violence or other dangerous situations, individuals may only have private access to a phone while in the bathroom for a couple minutes. For these reasons, we focused on improving the mobile experience.
Phone calls could not be made easily from the website, even when viewing web content on a mobile phone, because phone numbers were not coded as click-to-call links. To make a call, a person would need to write down the number, copy and paste it, or remember it while navigating to their phone’s dialing pad.
Working with the developer, we converted all phone numbers, including the national hotline, to click-to-call phone numbers. Avoiding copying or remembering phone numbers reduced the cognitive load and effort required. All phone numbers would show up as a clickable link that prompts the phone to make a call.
This applied the trauma-informed principles of 1. Safety in that it helps someone who does not have much private time make a phone call on their mobile phone with ease.
It also operationalized usability heuristics 6. Recognition rather than recall and 7. Flexibility and efficiency of use by providing a touch gesture to make a phone call instead of forcing a person to remember the phone number or copy and paste it to make the phone call.
This allowed people to seek help more quickly, and it reduced barriers to making a call for information.
Accessible Text
The text on the organization’s website was dense and challenging to read. Some text on the organization’s website was written at a post-graduate level using significantly complex sentences. Yet, people who have experienced trauma may have cognitive challenges or be in crisis. In some cases, individuals’ cognition will not be optimal. For more people to understand the text, I followed usability best practices related to plain language. For example, long sentences were broken up, bullet points were used for lists, and paragraphs were shortened. This reduced the reading level to the range of grades 6-8.
This applied the trauma-informed principles of 4. Collaboration and Mutuality and 6. Cultural, Historical, and Gender Issues because it accommodated the potential cognitive effects of trauma and the impact on individuals’ capacities.
It also operationalized the usability heuristics principle 2. Match between the system and the real world by using language that was accessible and understandable to more people instead of using jargon or overly complex terms.
These accessible language changes improved the ability of trauma survivors to comprehend the services available and not become overwhelmed by the text. This resulted in reduced barriers to learning about topics such as intimate partner violence, understanding what help might be available, and identifying what steps could be taken for assistance.
Search Option Added
The website had no search box. From experience with usability testing, I knew that some people ignore navigation and instead seek a search box when they visit a website. For these reasons, I requested a search box placed at the top right-hand corner of the website. Usability researchers have reported that people expect to see the search function in the upper part of the screen (Shaikh & Lenz, 2006). There were some technical challenges, so as a compromise, the developer added a common search icon, a magnifying glass, in the header area to link to a search page with a search box that a person could use.
This reflected the trauma-informed principle of 5. Empowerment, Voice, and Choice because it accommodated the preferences of the individual visiting the website. It gave them more options on how to interact, so they could interact in the most familiar and comfortable way.
It also applied the usability heuristic 7. Flexibility and efficiency of use by providing an alternative way to interact with the website instead of browsing the menus. If people preferred, they could use the search bar if they knew what they were looking for.
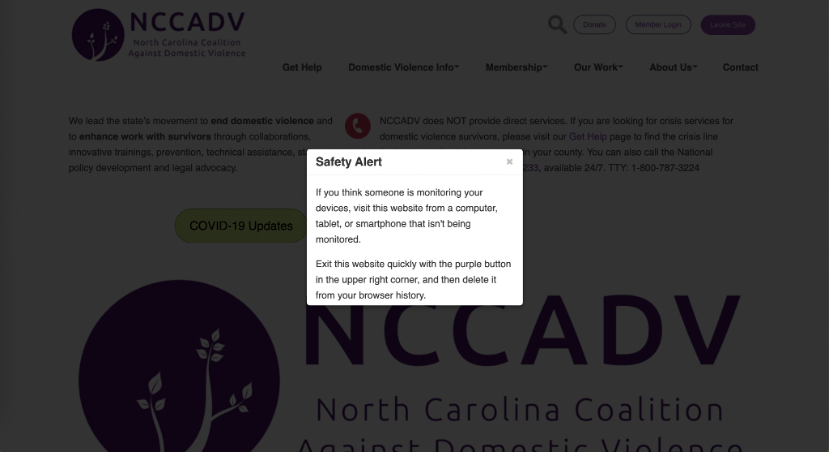
Simplified Safety Warning
Upon entrance to the website, visitors saw a long safety warning overlay that required scrolling. It is common for agencies serving those in IPV situations to have a safety warning and exit on their website because it may be dangerous for some individuals to seek help. One problem with the warning was that the text was complex and very long; it required scrolling within the overlay. This means that main messages could easily be missed or ignored.
I worked with staff members at the organization to simplify the language to the key messages: a) be careful about being monitored, b) exit the website using the safety button, and c) delete the browser history after visiting.
After shortening the text, time-consuming scrolling was no longer required, and the message was easier to comprehend from a reading-level perspective.

Figure 1. Safety alert screenshot from the organization’s website.
Note that the safety warning overlay may need to be removed altogether in the future. Overlays tend to be a problem from an accessibility perspective, and there may be other ways to achieve the same communication goal. A dismissible banner at the top or bottom of the screen, similar to what is used to communicate about cookies on websites, may be sufficient. However, the organization has taken the reasonable stance that safety is important enough to stop the website visitor from moving forward until they have acknowledged the alert by clicking the X button in the upper right corner of the overlay.
Incorporating an efficient, short warning message applied the trauma-informed principles of 1. Safety and 5. Empowerment, Voice, and Choice in that it prioritized the safety of the individual coming to the website and provided them with education and options.
It also operationalized usability heuristics 2. Match between the system and the real world by using accessible language and 3. User control and freedom by providing education about choices and deleting the website from the browser history.
Broken Hyperlinks Fixed
There were some broken hyperlinks on the organization’s website. Hyperlinks, often blue and sometimes underlined, direct a user to external or internal resources. It is not uncommon for linked resources to be moved, renamed, or offline temporarily and thus break the link. We identified and fixed these broken links to avoid surprising or disappointing the visitor.
Consistent functionality applied the trauma-informed principle of 2. Trustworthiness and Transparency. Websites build trust with people by doing what they say they will do. A link indicates there is a resource or other place it will take you to; broken hyperlinks damage the trust of a person who has experienced trauma, especially from an intimate partner. Even what may seem like a small thing, such as a broken link, can impact a relationship with a website visitor.
Fixing broken links also operationalized the usability heuristic 5. Error prevention by avoiding a common yet frustrating experience for a website visitor in which one believed they were about to receive information or visit a resource but were then stopped by an error.
Inclusive Language and Images
In the past, DV agencies across the state, including the organization in this case study, used gender-based language. Typically, feminine pronouns such as “she” or “her” were used, assuming that website visitors and victims of DV were female. To be more inclusive and recognize that people of all genders experience DV, we changed the language on the website to “they” or “them.” Some sentences were reworded to avoid gendered pronouns.
Additionally, the designer discussed with the staff and their developer the importance of avoiding stock photography, which can be frustratingly slow to load on mobile devices due to the size of image files. Usability research supports that these generic images are often ignored (Nielsen & Pernice, 2010). Instead, strategic use of realistic photos with people of all genders and races is suggested.
This applied the trauma-informed principle of 6. Cultural, Historical, and Gender Issues. IPV and DV are not limited to one race, ethnicity, or gender. Ensuring that the website reflected this diversity of experience and normalized the need for help for all people was important.
It also operationalized the usability heuristic 2. Match between the system and the real world. The website reflected the reality that all groups experience violence. Although incidence rates may not be the same, anyone seeking help could find it on this website.
After all changes were made, the staff—clinicians and administrators from the organization—evaluated the website to ensure the changes made sense and aligned with a trauma-informed approach. The website was considered satisfactory after approval from the organization’s staff.
Recommendations
Start with Usability Heuristics
Many public websites, particularly nonprofit and government ones that offer social services throughout the United States, suffer from similar challenges due to lacking technical expertise in user experience or expertise in applying trauma-informed care principles to websites. There is a tremendous opportunity for website improvements that would greatly benefit all audiences served; trauma-informed changes have an outsized impact on those who may very well most need the help offered. For any organization, whether explicitly serving a population that has experienced trauma or not, ensuring that its website follows usability heuristics is a foundational step toward making a website more trauma-informed.
Seek Engagements with Social Service Nonprofit Organizations
Focused, short engagements like the one described in this paper create greater awareness of how trauma-informed principles can be applied in website design. Society would also benefit from more extended arrangements between resource-strapped, sometimes tech-fearful, social service organizations and UX design practitioners. This may be a challenging partnership because tech culture is very different from that found in social services agencies. Technologists may be constrained not only by resources but also by fundamental paradigm differences.
Both UX designers and nonprofit professionals need to learn from each other and discover how to work together effectively. Barriers from jargon must be overcome, and assumptions must be surfaced for examination. Why is this considerable effort worth it? In cases with IPV or DV involved, providing well-designed, trauma-informed technology can literally be the difference between getting help and moving away from violent situations or remaining at the risk of uncertain and dangerous circumstances. Poor design in these cases can truly be dangerous.
Share Useful Information with Others
Additionally, sharing results and efforts publicly can help others improve social service websites. Because the organization believed that the changes made their website more trauma-informed, the board member and staff wanted to share their efforts with others. The idea of applying trauma-informed principles to websites had not yet been discussed at conferences, online, or in academic literature in 2017, so it felt urgent to our team to spark conversation and encourage the application of these ideas. For instance, I taught a workshop at the conference of a statewide alliance against sexual assault in May 2017, so I shared the work in a recorded webinar hosted by the organization in August 2017 for the more than 40 domestic violence agencies around the state (Eggleston, 2017). The webinar covered the neurological, social, and physiological effects of trauma and intimate partner violence and how that was relevant to technology design. I also created a poster after I saw Gov.UK’s “do’s and don’ts” posters related to accessibility (Pun, 2016). This poster included some of the ideas around trauma-informed design in the “do’s and don’ts” format of posters in the hopes that some simple ideas might be memorable to designers when serving people who have experienced trauma.

Figure 2. Designing for people who have experienced trauma through domestic or intimate partner violence.
Conclusion
Approximately 6 years after completing this work and since the tragic global crisis of COVID-19, the UX design community is more aware of trauma than ever before. As people who like to problem solve and improve the experience of others, design practitioners will find that TI design naturally aligns with their typical goals. Fortunately, being trauma-informed in our design and output approach does not mean recreating all design principles. Through this work, I, the primary author, have discovered that usability heuristics are foundational to trauma-informed design and technology. Without the established heuristics from Nielsen (1994), being trauma-informed seems unreachable.
Exploration is still needed to identify the intersections of TI, inclusivity, accessibility, and universal design. For example, a factor analysis could be done to formally explore the relationships between the TI principles and the usability heuristics. How well might the TI principles be covered by following usability heuristics? Are there certain features or functions of a website that would be nearly identical regardless of whether they were designed to be trauma-informed or have high usability? We hypothesize that many types of design have significant overlaps and therefore argue that following the best practices of any one of them, for example, accessibility, would likely make a product or service more trauma-informed. However, further investigation is needed. Systematic investigation and comparison of different types of design will help distinguish them and signify what makes a design trauma-informed versus well-designed in general.
It is essential to involve more people who have been through traumatic experiences in future research. Although it is necessary to mitigate risks in these situations to avoid harming participants, ultimately UX professionals seek to speak directly to those who are impacted by using our products and services. With care and proper planning, research can be conducted with survivors of trauma. The trauma-informed principles were developed without technology in mind, and we expect they may need to be expanded.
After identifying what is distinctive about being trauma-informed in technology design, we can then focus on using trauma-informed principles systematically and explore through research what design features, patterns, and functions make the most sense for those who are currently experiencing trauma or who have experienced trauma in the past.
Questions remain about how to make design research processes more trauma-informed. Within the design community, various practitioners are explaining what they do to be more trauma-informed in research. Still, no evaluative studies or follow-ups are happening to verify that these actions meet the needs of research participants. Future research is needed to go beyond speculation and anecdotal evidence.
Applying TI principles to technology products, both in their development and final design, is necessary because technology is a common part of our lives now, especially as the delivery of social services is more common online. Not only is there so much technology everywhere, but there is so much trauma everywhere; the convergence of these two forces cannot be ignored. Whether the medium is a website, an app, a video chat, an online form, virtual reality, or emerging technology, it should be trauma-informed.
Limitations
This project had a short timeline (approximately 2 months) and used tight resources ($5,000 for both design and development), which limited what could be done.
Due to logistics, ethical concerns, and time constraints, no usability testing happened directly with survivors of trauma. There were shared concerns among the designer, staff, and board members about how to safely conduct direct research with the survivors or the general public on a very sensitive topic without the assistance of an expert in trauma-informed research. Designers need to recognize that conducting sensitive research requires time, expertise, and planning to avoid causing harm or re-traumatization. In this situation, the organization’s diverse staff and board members, many of whom are trauma survivors, served as subject matter experts. They offered ideas, concerns, feedback, and approval related to the website design. Different items may have arisen if we had conducted usability testing directly with people who had experienced trauma and were not familiar with the organization and its website.
Also, the organization’s website analytics were unavailable at the time of this project. If website analytics had been accessible, we could have examined website traffic and user flow, which might have impacted design decisions and priorities. With analytics, we would have measured how the design changes impacted website users and reported that in this paper.
Tips for User Experience Practitioners
- Use familiar language to help clients or partners move toward a more user-friendly design. In this case, the term trauma-informed was the motivating concept to improve the usability of the website. For some social services and health-related organizations, the idea of being trauma-informed may be much more familiar and significant than the idea of following user-experience best practices. The words usability, UX design, and user-friendly are often unfamiliar and vague to those outside the field.
- Assess the knowledge of staff you may work with at a nonprofit. Neither technology nor clinical staff may be aware of human-centered design and usability heuristics. You may need to introduce these concepts.
- Making a website more accessible, inclusive, and equitable in any way can be a step toward making it more trauma-informed. It is reasonable to start small; for example, you could improve a form on a website so it is mobile-friendly and accessible.
- Set expectations that being trauma-informed in technology is a long-term and ongoing process. Making small UX design improvements may be a solid first step. Most organizations take more than 5 years to become trauma-informed. Make sure technology is a part of this change.
References
American Psychological Association. (n.d.). Trauma. Retrieved March 21, 2023, from https://www.apa.org/topics/trauma#:~:text=Trauma%20is%20an%20emotional%20response,symptoms%20like%20headaches%20or%20nausea
Andermahr, S. (2015). Decolonizing trauma studies: Trauma and postcolonialism—Introduction. Humanities Report, 4(4), 500–505. https://doi.org/10.3390/h4040500
Aquent. (2015, February 27). Designing for good. Designing for Good. Retrieved March 2023 from https://designingforgood.com/
Bassuk, E. L., Latta, R. E., Sember, R., Raja, S., & Richard, M. (2017). Universal design for underserved populations: Person-centered, recovery-oriented and trauma informed. Journal of Health Care for the Poor and Underserved, 28(3), 896–914. https://doi.org/10.1353/hpu.2017.0087
Benjet, C., Bromet, E., Karam, E. G., Kessler, R. C., McLaughlin, K. A., Ruscio, A. M., Shahly, V., Stein, D. J., Petukhova, M., Hill, E., Alonso, J., Atwoli, L., Bunting, B., Bruffaerts, R., Caldas-de-Almeida, J. M., de Girolamo, G., Florescu, S., Gureje, O., Huang, Y., Koenen, K. C. (2016). The epidemiology of traumatic event exposure worldwide: Results from the World Mental Health Survey Consortium. Psychological Medicine, 46(2), 327–343. https://doi.org/10.1017/S0033291715001981
Bernius, M., & Dietkus, R. (2022). Cultivating resiliencies for all: The necessity of trauma responsive research practices. Proceedings of the Ethnographic Praxis in Industry Conference, 2022(1), 9–34. https://doi.org/10.1111/epic.12098
Bernius, M., & Dietkus, R. (2023). Exploring trauma-informed research practices. Code for America. Retrieved March 2023 from https://codeforamerica.org/news/exploring-trauma-informed-research-practices/
Bollo, C., & Donofrio, A. (2022). Trauma-informed design for permanent supportive housing: Four case studies from Seattle and Denver. Housing and Society, 49(3), 229–250. https://doi.org/10.1080/08882746.2021.1989570
Brandell, J. R., & Ringel, S. (2019). Trauma: Contemporary directions in trauma theory, research, and practice. Columbia University Press. https://play.google.com/store/books/details?id=1TKODwAAQBAJ
Bremner, J. D. (2006). Traumatic stress: Effects on the brain. Dialogues in Clinical Neuroscience, 8(4), 445–461. https://doi.org/10.31887/DCNS.2006.8.4/jbremner
Chen, J. X., McDonald, A., Zou, Y., Tseng, E., Roundy, K. A., Tamersoy, A., Schaub, F., Ristenpart, T., & Dell, N. (2022). Trauma-informed computing: Towards safer technology experiences for all. Proceedings of the 2022 CHI Conference on Human Factors in Computing Systems, 1–20. https://doi.org/10.1145/3491102.3517475
Cook-Cottone, C., LaVigne, M., Guyker, W., Travers, L., & Elenson, P. (2017). Trauma-informed yoga: An embodied, cognitive-relational framework. International Journal of Complementary & Alternative Medicine, 9(1), 00091. https://doi.org/10.15406/ijcam.2017.09.00284
Craps, S. (2012). Postcolonial witnessing: Trauma out of bounds. Palgrave Macmillan UK.
Dietkus, R. (2021, May 25). Trauma and design [Online forum post]. Medium. https://medium.com/surviving-ideo/trauma-and-design-62838cc14e94
Eggleston, M. (2017, January 19). Melissa Eggleston NCCADV – Aquent Design for Good contest. YouTube. https://www.youtube.com/watch?v=fONFJEEdM_0
Eggleston, M. (2017, April 27). Is your website trauma-informed? Melissa Eggleston. Retrieved May 2023 from https://www.melissaegg.com/blog/is-your-website-trauma-informed
Fallot, W. D., & Harris, M. (2009). Creating Cultures of Trauma-Informed Care (CCTIC): A self-assessment and planning protocol (Version 2.1). Community Connections. Retrieved May 2023 from https://www.theannainstitute.org/CCTICSELFASSPP.pdf
Farrell, J., (2018). Trauma-informed design: How the physical environment supports recovery from homelessness. Committee on Temporary Shelter. Retrieved March 2023 from http://cotsonline.org/wp-content/uploads/ 2018/04/Trauma-Informed-Design.BOD_pdf
Fathallah, S. (2022, September 9). Trauma responsiveness in participatory research. Think of Us. Retrieved March 23 from https://www.thinkofus.org/news/trauma-responsiveness-in-participatory-research
Felitti, V. J., Anda, R. F., Nordenberg, D., Williamson, D. F., Spitz, A. M., Edwards, V., Koss, M. P., & Marks, J. S. (1998). Relationship of childhood abuse and household dysfunction to many of the leading causes of death in adults. The Adverse Childhood Experiences (ACE) Study. American Journal of Preventive Medicine, 14(4), 245–258. https://doi.org/10.1016/s0749-3797(98)00017-8
Ford, J. D., & Courtois, C. A. (2020). Defining and understanding complex trauma and complex traumatic stress disorders. In J.D. Ford and C.A. (Eds.), Treating complex traumatic stress disorders in adults: Scientific foundations and therapeutic models (pp. 1–32). Guilford Publications.
Gill, N. (2019, December 9). The importance of trauma-informed design. Forbes Magazine. https://www.forbes.com/sites/forbesnonprofitcouncil/2019/12/09/the-importance-of-trauma-informed-design/
Hamburger, A., Hancheva, C., & Volkan, V. D. (2021). Social trauma – An interdisciplinary textbook. Springer International Publishing.
Harris, M. E., & Fallot, R. D. (2001). Using trauma theory to design service systems. New Directions for Mental Health Services, 103. https://psycnet.apa.org/fulltext/2001-00826-000.pdf
Hayes, J. P., Vanelzakker, M. B., & Shin, L. M. (2012). Emotion and cognition interactions in PTSD: A review of neurocognitive and neuroimaging studies. Frontiers in Integrative Neuroscience, 6, 89. https://doi.org/10.3389/fnint.2012.00089
Hirsch, T. (2020). Practicing without a license: Design research as psychotherapy. Proceedings of the CHI ’20: CHI Conference on Human Factors in Computing Systems. ACM. https://doi.org/10.1145/3313831.3376750
Invision. (2018). The new design frontier.Retrieved May 2023 from https://s3.amazonaws.com/www-assets.invisionapp.com/The-New-Design-Frontier-from-InVision.pdf
Janoff-Bulman, R. (2010). Shattered assumptions. Simon and Schuster.
Jewkes, Y., Jordan, M., Wright, S., & Bendelow, G. (2019). Designing “healthy” prisons for women: Incorporating Trauma-Informed Care and Practice (TICP) into prison planning and design. International Journal of Environmental Research and Public Health, 16(20), 3818. https://doi.org/10.3390/ijerph16203818
Kassam-Adams, N., Rzucidlo, S., Campbell, M., Good, G., Bonifacio, E., Slouf, K., Schneider, S., McKenna, C., Hanson, C. A., & Grather, D. (2015). Nurses’ views and current practice of trauma-informed pediatric nursing care. Journal of Pediatric Nursing, 30(3), 478–484. https://doi.org/10.1016/j.pedn.2014.11.008
Kelly, S., Lauren, B., & Nguyen, K. (2021). Trauma-informed web heuristics for communication designers. Proceedings of the 39th ACM International Conference on Design of Communication, 172–176. https://doi.org/10.1145/3472714.3473638
Kilpatrick, D. G., Resnick, H. S., Milanak, M. E., Miller, M. W., Keyes, K. M., & Friedman, M. J. (2013). National estimates of exposure to traumatic events and PTSD prevalence using DSM‐IV and DSM‐5 criteria. Journal of Traumatic Stress, 26(5), 537–547.
Krause, N., Shaw, B. A., & Cairney, J. (2004). A descriptive epidemiology of lifetime trauma and the physical health status of older adults. Psychology and Aging, 19(4), 637–648. https://doi.org/10.1037/0882-7974.19.4.637
Kretzschmar, A. (2003). The economic effects of design. Danish National Agency for Enterprise and Housing. Retrieved May 2023 from https://cultmethod.com/assets/pdf/economic-effects-of-design.pdf
Missouri Department of Mental Health and Partners. (2014). The Missouri Model: A developmental framework for trauma-informed approaches. Missouri Department of Mental Health and Partners. Retrieved May 2023 from https://dmh.mo.gov/media/pdf/missouri-model-developmental-framework-trauma-informed-approaches
Molich, R., & Nielsen, J. (1990). Improving a human-computer dialogue. Communications of the ACM, 33(3), 338–348. https://doi.org/10.1145/77481.77486
Nielsen, J. (1994). Enhancing the explanatory power of usability heuristics. In Conference companion on Human Factors in Computing Systems – CHI ’94. https://doi.org/10.1145/259963.260333
Nielsen, J., & Pernice, K. (2010). Eyetracking web usability. New Riders.
Nijenhuis, E. R. S., Van der Hart, O., & Kruger, K. (2002). The psychometric characteristics of the traumatic experiences checklist (TEC): First findings among psychiatric outpatients. Clinical Psychology & Psychotherapy, 9(3), 200–210. https://doi.org/10.1002/cpp.332
Owen, C., & Crane, J. (2022). Trauma-informed design of supported housing: A scoping review through the lens of neuroscience. International Journal of Environmental Research and Public Health, 19(21). https://doi.org/10.3390/ijerph192114279
Pun, K. (2016, September 2). Dos and don’ts on designing for accessibility. Gov.UK. Retrieved May 25, 2023, from https://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility/
Ringel, S., & Brandell, J. R. (2011). Trauma: Contemporary directions in theory, practice, and research. SAGE.
Roy, R. (2021). Need of the hour: Inculcating trauma‐informed design principles for our workers, work, workplace, and the world. Performance Improvement Advisor, 60(3), 27–29. https://doi.org/10.1002/pfi.21962
Shaikh, A. D., & Lenz, K. (2006). Where’s the search? Re-examining user expectations of web objects. Usability News.
Slate, T. (2021). Trauma informed design. User Experience Professionals Association. Retrieved May 2023 from https://uxpa.org/product/trauma-informed-design/
Substance Abuse and Mental Health Services Administration. (2014). SAMHSA’s concept of trauma and guidance for a trauma-informed approach. SAMHSA. https://store.samhsa.gov/sites/default/files/sma14-4884.pdf
Taylor, S. S. (2021). Trauma-informed care in schools: A necessity in the time of COVID-19. Beyond Behavior, 30(3), 124–134. https://doi.org/10.1177/10742956211020841
Van der Kolk, B. A. (2014). The body keeps the score: Brain, mind, and body in the healing of trauma. Penguin Books.
Visser, I. (2015). Decolonizing trauma theory: Retrospect and prospects. Humanities Report, 4(2), 250–265. https://doi.org/10.3390/h4020250
Wechsler, J. (2021, August 9). Trauma-informed design research. UX Collective on Medium. Retrieved May 2023 from https://uxdesign.cc/trauma-informed-design-research-69b9ba5f8b08
Wiest-Stevenson, C., & Lee, C. (2016). Trauma-informed schools. Journal of Evidence-Informed Social Work, 13(5), 498–503. https://doi.org/10.1080/23761407.2016.1166855
Winfield, J. H. (2022, August 8). Keeping survivors safe during UX research. Chayn. Retrieved May 2023 from https://blog.chayn.co/keeping-survivors-safe-during-ux-research-eb20c1ee1f04
Acknowledgments
Thank you to Elizabeth Johnson and Jennifer Counts, who inspired and supported this project in many ways. It would not have happened without you. We also appreciate the support of UX designer Mary Fran Thompson for valuable feedback on this paper.
Authors’ Note on Positionality
Our lived and professional experiences inform the perspectives evident in the paper. Raised in the Southern U.S. and influenced by Western perspectives on harm, inclusion, and trauma, the primary author is a mixed-methods researcher and human-centered designer with more than 15 years of experience. Organizations she designs for include those serving adult populations who have experienced human trafficking, substance abuse disorders, mental health challenges, and physical disabilities. She is pursuing doctoral studies with a focus on trauma and design. The secondary author is an Assistant Professor in the Department of Media Arts, Design, and Technology at North Carolina State University. She teaches courses on contemporary issues in art and design, design for social innovation, and design studies. Her research uses design methods to support youth participation and agency, social innovation, STEM education, and patient-centered public health. She is creating a social-justice-centered design curriculum for youth that combines game design with Afrofuturism.
